Webové stránky jsou jedním z nejdůležitějších online komunikačních nástrojů dnešní doby, školy nevyjímaje. Pokud jste to ještě neudělali, teď je nejvyšší čas zaměřit se na přehlednost a funkčnost vašeho školního webu. Vyhněte se třem velmi častým chybám, které snižují vaši reputaci.
Stránky nejsou přístupné
Už třetím rokem mají školy podle zákona č. 99/2019 Sb. povinnost zajistit, aby jejich weby byly přístupné. Přístupnost je vlastně soubor technických pravidel, která zajišťují bezproblémové používání webu:
- na jakémkoli zařízení,
- s jakýmkoli softwarem,
- bez ohledu na fyzický stav uživatele (typicky zdravotní handicap).
Přístupné webové stránky tedy fungují správně na telefonu, tabletu, stolním počítači i chytré televizi. Zároveň musí být přizpůsobené:
- asistivním technologiím pro nevidomé, slabozraké a jinak zrakově handikepované uživatele,
- neslyšícím
- a lidem s různými poruchami učení.
Přístupné stránky jsou ve skutečnosti lepší pro všechny uživatele, a dokonce i pro vyhledávače, což vám pomůže dostat se na lepší příčky ve výsledcích vyhledávání Google nebo Seznamu.
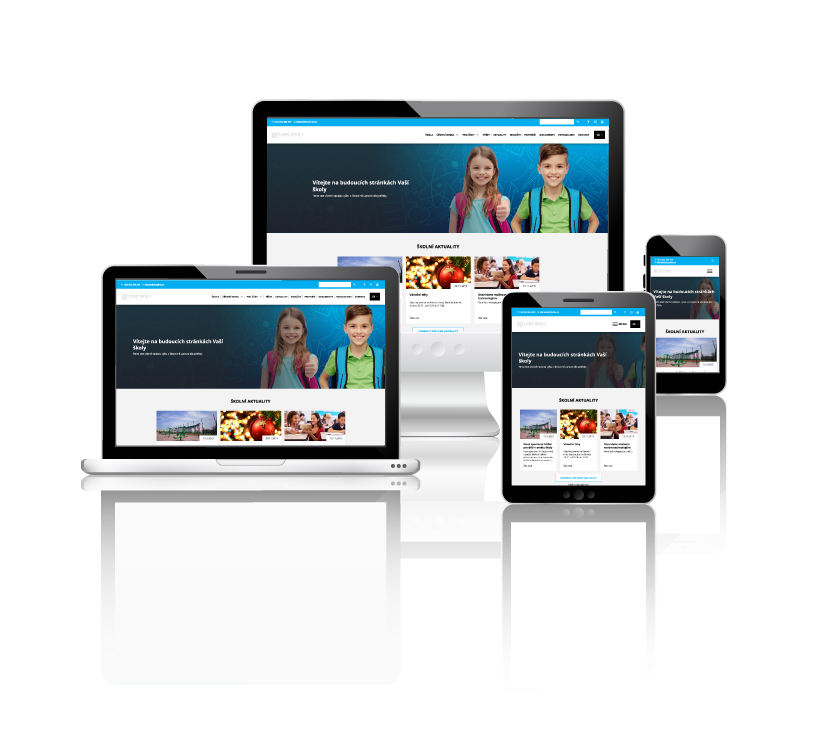
Responzivní design zajistí bezproblémové zobrazení na všech zařízeních
Weby dlouhodobě získávají vysoký podíl návštěvnosti z mobilních telefonů. U školních stránek to platí dvojnásob, protože žáci a studenti často mají mobil jako jediné osobní zařízení.
V minulosti se často vytvářely speciální verze webu pro počítače a pro mobily, přičemž web uživatele na jednu z verzí přesměroval automaticky. Mnohem elegantnější řešení je mít takové stránky, které jsou vytvořeny tak, že se na různých zařízeních umí přeskládat, tj. responzivní web.
Typické znaky responzivního designu:
- Prvky obsahu se přizpůsobují velikosti zařízení a nezávisle na systému (iOS, Android a další).
- Obsah se automaticky upraví také z hlediska adekvátního kontrastu a čitelnosti (velikost a barva písma).
- Prvky s dlouhým načítáním, jako jsou animace a chatovací nástroje, zůstávají skryté.
- Existuje možnost zoomování a zvětšování obsahu pomocí dvou prstů.
- Obrázky se nenačítají v plné velikosti kvůli spotřebě mobilních dat.
- Důležité prvky (menu, odkazy) jsou v dosahu palce ruky.
- Ve formulářích se přizpůsobuje klávesnice mobilního zařízení (např. u pole telefon se zobrazí pouze numerická klávesnice).

Nejčastější bariéry v přístupnosti pro zdravotně znevýhodněné uživatele
Web, na němž nejsou používány nadpisy, je pro nevidomé návštěvníky velmi obtížně přístupný. Nadpisy slouží všem uživatelům jako důležité záchytné body a nevidomí se mohou pomocí funkcí svého screen readeru na jednotlivé nadpisy velmi rychle přemístit. Všechny nadpisy samozřejmě nemusí být viditelné. Ty, které se nehodí do designu stránky, lze absolutním pozicováním mimo viditelnou oblast stránky skrýt. Důležitá je i správná hierarchie nadpisů.
Ochrana formuláře pomocí grafické CAPTCHA může být pro nevidomé také velkou překážkou. Přestože už existují nástroje, které CAPTCHA dokáží rozluštit nebo nabídnou audio podobu, je lepší použít jiný způsob ochrany. Nabízí se řešení pomocí logické hádanky, případně skrytí editačního pole v kombinaci s vyplňováním JavaScriptem.
Uživatelé s motorickým postižením horních končetin používají k ovládání webu výhradně klávesnici. Mějte takový způsob navigace, který umožňuje přístup z klávesnice ke všem položkám.
Nedodržení dostatečného barevného kontrastu písma patří mezi poměrně časté prohřešky. Aktuálně používaným algoritmem světelnosti a požadované hodnoty je minimálně 4,5 : 1 pro běžné písmo do velikosti 18 bodů nebo tučné písmo do velikosti 14 bodů.
A nezapomeňte na pravidlo o poskytování textové alternativy pro grafické prvky, nesoucí významovou informaci, tedy alt popisek obrázku.

Úvodní strana je jako nepřehledná nástěnka
Homepage je vaší výkladní skříní – musí zaujmout a rychle nasměrovat na správné podstránky. Uživatel se nechce prodírat pro něj nepodstatnými zprávami.
Jedním z velkých zlozvyků je zabírat místo logem zřizovatele školy. To na webu samozřejmě musí být, ale nikdo nestanovil, kam přesně jej umístit. Ideální místo je v patičce nebo u partnerů školy.
Pro obsah homepage platí pravidlo obrácené pyramidy:
Nejdůležitější informace a odpovědi na otázky: Kdo? Co? Proč? Jak?
Rozšiřovací informace, vyjádření aktérů
Souvislosti a kontext
Zbytné informace
Mnoho škol se rádo prezentuje fotkou budovy školy. Ta vás jako celek ale nijak necharakterizuje, neodlišuje od ostatních, neříká, kým jste. Škola jsou hlavně lidé a vzdělání, které se jejím žákům dostává. Ukažte na úvodní stránce raději usmívající se studenty ve školním prostředí.
Vítězství grafiky nad textem není žádoucí, design by neměl být upřednostněn před informační hodnotou. Pokud homepage zahltíte grafickými prvky, videi nebo animacemi, bude navíc pomalejší.
Neignorujte cílové skupiny. Zatímco pro učitele a žáky je primárně určen váš informační systém (Bakaláři, Moodle, Škola online atd.), web je důležitý především pro uchazeče. Základem, který by měla homepage splňovat, je přehledné menu obsahující záložky pro:
- žáky, případně rodiče,
- uchazeče,
- veřejnost.
Obsah přerůstá přes hlavu
Škola je živý organismus, který se neustále mění a rozrůstá. To se samozřejmě projeví i na školním webu. Jak to udělat, aby obsahu nebylo příliš a nezničil strukturu stránek?
- Obsahově chudé stránky tematicky slučte, odkazující stránky rovnou přesměrujte, nepoužívané smažte.
- Pro staré, ale stále potřebné informace vytvořte archivní složku a odkažte na ni. Nepotřebné vyhoďte.
- Aktuální informace průběžně třiďte podle jednoduchého systému štítkování.
- Nastavte jednotná pravidla vkládání a formátování obsahu, aby zůstal web přístupný a přehledný.
- Zbavte se zbytečného balastu, jako je počítadlo návštěvníků, anketa typu jak se vám líbí náš web či bannery partnerů.
Nechte si web zkontrolovat
Dát školní web do pořádku může být pořádně náročné, zejména z hlediska přístupnosti. Pokud si nejste všemi náležitostmi jistí, rádi vám stránky zkontrolujeme a doporučíme vhodné řešení. Obraťte se na nás.